Confusing the Padlock and the Favicon in the Web Browser
Attackers can display padlock-shaped favicons to fool users into thinking non-HTTPS connections are secure. Chrome and Firefox addressed this by removing favicons from the URL bar, while Internet Explorer and Safari still display them there—creating confusion for users trained to associate locks with safety.
Web browser makers are continuing to change how they display two visual elements that people have been taking for granted: the padlock that designates an HTTPS connection and the favicon that acts as the thumbnail of the website’s visual identity. These changes are aimed at helping to minimize the risk that a favicon that looks like a lock might instill a false sense of security.
Users of web browsers have gotten accustomed to looking for the padlock image as part of the URL to determine whether the connection is “secure.” The browsers have typically displayed the lock for HTTPS connections where the SSL certificate was properly validated. Most non-geeky people don’t know what aspect of security the lock is supposed to signify, but they have been trained to rely on it as a symbol of online safety.
Webmasters can specify favicons as tiny images that web browsers have displayed in the URL bar to reinforce the site’s digital identity. Unfortunately, computer attackers can display favicons that look like padlocks, fooling victims into thinking that they were using an SSL-encrypted and authenticated connection. One tool that can automate such an attack is sslstrip, and this category of attacks is described in the Black Hat presentation by the tool’s author.
Internet Explorer
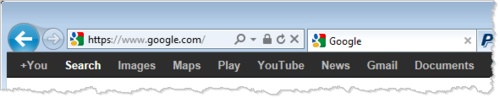
Microsoft’s Internet Explorer (v9) displays both the padlock and favicon in the URL bar. The favicon is on the left of the URL and—assuming the connection is using HTTPS with a valid certificate—the padlock is on the right:


A malicious webmaster or an attacker who can interfere with the web session may be able to display a padlock favicon even for HTTP or an invalid HTTPS connection, fooling the victim into thinking that the connection is “secure.” The distinction of where the trustworthy lock should exist in Internet Explorer (to the right of the URL, not to the left) is likely to be lost on most people.
Google Chrome
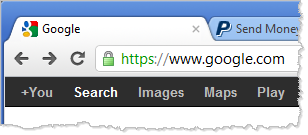
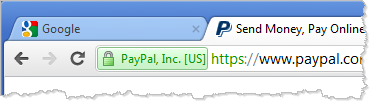
Google Chrome doesn’t display the favicon as part of the URL, showing it only in on tabs and bookmarks. Chrome displays the lock icon in the URL bar (in several variations) for connections that use HTTPS.


Because Chrome doesn’t display the favicon on the URL bar, this browser’s users are being conditioned to place greater trust in the padlock image displayed next to the URL. This is good.
Firefox
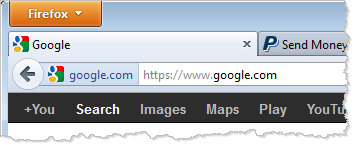
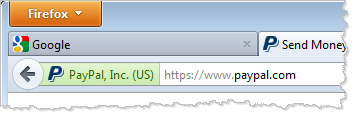
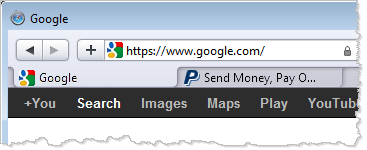
Mozilla’s Firefox stopped displaying the padlock icon for HTTPS connections starting in version 4 of the browser, phasing it out in favor of the Site Identity Button. The current production (v12) and beta (v13) releases of Firefox still display the favicon the browser’s URL bar and on the tab:


In this setup, a website that doesn’t use HTTPS display a favicon that looks like a padlock in the URL bar, fooling the victims who associate the lock with safety into thinking that the connection is “secure.”
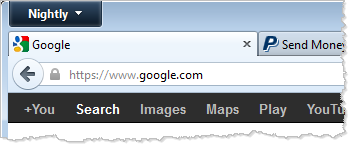
To help address this risk, the current nightly build of Firefox (v14) no longer displays the favicon in the URL, showing it only on tabs, bookmarks and Awesome bar suggestions, according to Firefox developer Jared Wein. This version of Firefox adds the padlock to the Site Identity Button, while preventing webmasters from placing a false lock icon in the URL bar:


The approach to eliminating the favicon from the URL bar and displaying the padlock there for valid HTTPS connections is consistent with the behavior of Google Chrome. It’s encouraging to see the two browsers using compatible visual approaches that are designed to minimize user confusion.
Opera
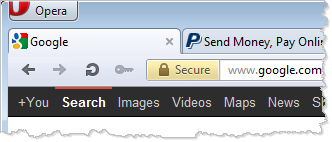
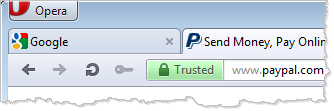
Fortunately, the behavior of Opera is consistent with how Firefox and Chrome display locks and favicons. Opera displays favicons on tabs and bookmarks, while displaying the padlock on the URL bar for appropriate HTTPS connections:


Safari
Unfortunately, Safari displays the padlock and favicon on the URL bar, as well as on tabs and bookmarks in a manner consistent with Internet Explorer. In other words, the favicon is displayed to the left of the URL and the lock, when appropriate, is shown to the right of the URL.


There’s room for continuing to improve the visual indications that browsers present to users for making security-related decisions. Internet Explorer and Safari appear behind times in their treatment of favicons, because they display these images in the URL bar. In the meantime, individuals who educate non-technical people in web safety practices should consider how to best explain the various security indicators in the URL bar. None of these are easy undertakings.
Hand-picked related articles: